Министерство образования Республики Беларусь
Белорусский государственный университет
Исторический факультет
Огорелышева Наталья Сергеевна
Проектирование интерфейса: создание концепции и информационной архитектуры системы, прототипирование и описание интерфейса
Реферат студентки 4 курса 7 группы заочного отделения
Специальность: Музейное дело и охрана историко-культурного наследия
Минск, 2012
Интерфейсы являются основой взаимодействия всех современных информационных систем. Если интерфейс какого-либо объекта (персонального компьютера, программы, функции) не изменяется (стабилен, стандартизирован), это дает возможность модифицировать сам объект, не перестраивая принципы его взаимодействия с другими объектами (например, научившись работать с одной программой под Windows, пользователь с легкостью освоит и другие – потому, что они имеют однотипный интерфейс).
В вычислительной системе взаимодействие может осуществляться на пользовательском, программном и аппаратном уровнях. Соответственно, согласно этому, интерфейсы могут существовать как:
· сетевой интерфейс;
· сетевой шлюз – устройство, соединяющее локальную сеть с более крупной, например, Интернетом;
· шина (компьютер).
По способу взаимодействия виртуальных устройств интерфейсы могут быть:
· интерфейс функции;
· интерфейс программирования приложений (API): набор стандартных библиотечных методов, которые программист может использовать для доступа к функциональности другой программы;
· удаленный вызов процедур;
· COM-интерфейс;
· интерфейс объектно-ориентированного программирования;
· интерфейс пользователя (способ взаимодействия человек-машина).
Совокупность средств, при помощи которых пользователь взаимодействует с различными программами и устройствами:
· интерфейс командной строки: инструкции компьютеру даются путём ввода с клавиатуры текстовых строк (команд);
· графический интерфейс пользователя: программные функции представляются графическими элементами экрана;
· диалоговый интерфейс: например, поиск;
· естественно-языковой интерфейс: пользователь «разговаривает» с программой на родном ему языке;
· тактильный интерфейс: руль, джойстик и т. д.;
· нейрокомпьютерный интерфейс: отвечает за обмен между нейронами и электронным устройством при помощи специальных имплантированных электродов и др.[1].
Модульный подход к разработке программного обеспечения, основанный на использовании распределённых, слабо связанных (англ. loose coupling) заменяемых компонентов, оснащенных стандартизированными интерфейсами для взаимодействия по стандартизированным протоколам, называется се́рвис-ориенти́рованной архитекту́рой (SOA, англ. service-oriented architecture).
Программные комплексы, разработанные в соответствии с сервис-ориентированной архитектурой, обычно реализуются как набор веб-служб, взаимодействующих по протоколу SOAP, но существуют и другие реализации (например, на базе jini, CORBA, на основе REST).
Интерфейсы компонентов в сервис-ориентированной архитектуре инкапсулируют детали реализации (операционную систему, платформу, язык программирования) от остальных компонентов, таким образом, обеспечивая комбинирование и многократное использование компонентов для построения сложных распределенных программных комплексов, обеспечивая независимость от используемых платформ и инструментов разработки, способствуя масштабируемости и управляемости создаваемых систем.
Другие SOA-концепции. Архитектура не привязана к какой-то определенной технологии. Она может быть реализована с использованием широкого спектра технологий, включая такие технологии как REST, RPC, DCOM, CORBA или веб-сервисы. SOA может быть реализована, используя один из этих протоколов и, например, может использовать дополнительно механизм файловой системы для обмена данными.
Главное, что отличает SOA, это использование независимых сервисов с четко определенными интерфейсами, которые для выполнения своих задач могут быть вызваны неким стандартным способом, при условии, что сервисы заранее ничего не знают о приложении, которое их вызовет, а приложение не знает, каким образом сервисы выполняют свою задачу.

SOA также может рассматриваться как стиль архитектуры информационных систем, который позволяет создавать приложения, построенные путем комбинации слабосвязанных и взаимодействующих сервисов. Эти сервисы взаимодействуют на основе какого-либо строго определенного платформенно-независимого и языково-независимого интерфейса (например, WSDL). Определение интерфейса скрывает языково-зависимую реализацию сервиса.
Таким образом, системы, основанные на SOA, могут быть независимы от технологий разработки и платформ (таких как Java, .NET и т. д.). К примеру, сервисы, написанные на C#, работающие на платформах .Net и сервисы на Java, работающие на платформах Java EE, могут быть с одинаковым успехом вызваны общим составным приложением. Приложения, работающие на одних платформах, могут вызывать сервисы, работающие на других платформах, что облегчает повторное использование компонентов.
SOA может поддерживать интеграцию и консолидацию операций в составе сложных систем, однако SOA не определяет и не предоставляет методологий или фреймворков для документирования сервисов.
Языки высокого уровня, такие как BPEL, или спецификации, такие как WS-CDL и WS-Coordination, расширяют концепцию сервиса, предоставляя метод оркестрации, для объединения мелких сервисов в более обширные бизнес-сервисы, которые, в свою очередь, могут быть включены в состав технологических процессов и бизнес-процессов, реализованных в виде составных приложений или порталов.
Использование. компонентной архитектуры (SCA) для реализации SOA – это область текущих исследований [2].
Разработка пользовательских интерфейсов.
Проблемы при разработке, использовании, сопровождении и продвижении систем и программных комплексов очень часто возникают из-за недоработок в пользовательском интерфейсе и других юзабилити- проблемах. Наличие же удобного интерфейса позволяет увеличить вероятность успеха продукта на рынке. За создание пользовательского интерфейса отвечают специалисты.
User - centered design – дизайн вокруг пользователя.
Подход к разработке пользовательских интерфейсов основан на концепции user-centered design – дизайна, выстроенного на основе нужд конечного потребителя продукта.
User-centered design зачастую противопоставляют более традиционному подходу к организации информации, базирующемуся на логике, диктуемой самим информационным материалом. Этот академический подход заставляет пользователя следовать этому диктату, адаптируя под него свои методы работы. Конечно, от такого диктата информационного материала избавиться полностью невозможно, тем не менее, использование подхода, основанного на user-centered design, позволяет оптимизировать взаимодействие человека и системы, сделать работу более эффективной. Здесь не человек адаптируется к информационной системе, а информационная система – под человека.
Кто же занимается разработкой пользовательских интерфейсов? Давайте сначала разберемся, что же это такое. Для начала введем два понятия «верхнего уровня», относящиеся к любой проектировочной деятельности, будь то web-интерфейсы, автомобили или здания.
· design/дизайн – дизайн в самом широком смысле,
· experience/ experimental design – подход к разработке дизайна, учитывающий потребности, опыт, особенности восприятия, знания и навыки человека или группы людей.
В цифровой среде мы говорим о user experience design – подвиде experience/ experimental design, отвечающем за разработку цифровых продуктов и систем на принципах user-centered design.
C user experience design тесно связаны следующие дисциплины:
· information architecture – информационная архитектура;
· interaction design – дисциплина, занимающаяся изучением и разработкой поведенческих моделей пользовательской системы;
· usability engineering; user interface design – дизайн пользовательских интерфейсов;
· visual/graphic design – разработка визуальной/графической составляющей продукта/системы.
Как видите, все эти дисциплины тесно связаны между собой, и все они нужны разработчику пользовательских интерфейсов. В больших проектах/компаниях имеет место специализация. В маленьких студиях эти функции зачастую выполняет сотрудник.
Разработчика пользовательских интерфейсов с полным правом можно назвать дизайнером.
Дизайн пользовательского интерфейса – это комплексный и многоаспектный процесс проектирования интерфейса взаимодействия (точки соприкосновения) человека и системы, который обычно включает в себя пять следующих дисциплин:
· сбор и изучение функциональных требований к системе, анализ типичных пользователей;
· информационная архитектура и построение скелетов пользовательского интерфейса;
· юзабилити - тестирование;
· создание графического дизайна пользовательского интерфейса;
· прототипирование пользовательского интерфейса;
Опишем процесс разработки пользовательского интерфейса, как это в большинстве случаев бывает в EPAM Systems.
Фаза 1. Сбор функциональных требований.
Любой пользовательский интерфейс вырастает из конкретной задачи по разработке конкретной функциональности приложения. Данный этап разработки подразумевает под собой сбор, систематизацию и анализ требований к системе. Также анализируются и систематизируются возможные пользовательские системы (персонажи, актеры). Сбор и анализ требований выполняет бизнес - аналитик.
Фаза 2. Информационная архитектура.
Под информационной архитектурой понимается совокупность методов и приемов структурирования и организации информации. Другими словами, информационная архитектура занимается принципами систематизации, навигации и оптимизации информации, что позволяет облегчить пользователю работу с данными, а именно их поиск и обработку.
За проектирование скелетов пользовательского интерфейса и организацию информационных потоков в приложении отвечает информационный архитектор.
Фаза 3. Юзабилити – тестирование.
К тестированию интерфейса привлекают как конечных пользователей, так и специалистов по функциональному тестированию ПО. Юзабилити-тестирование позволяет оценить удобство использования продукта и может выполняться в самом конце, с той лишь разницей, что тестируется полноценный прототип, а не скелетная версия интерфейса.
Информационный архитектор проводит юзабилити - тестирование и анализирует его результаты.
Фаза 4. Графический дизайн пользовательского интерфейса.
Графический облик интерфейса создает UI-дизайнер. На этом этапе интерфейс системы приобретает необходимый законченный вид. Часто заказчик уже имеет брэнд бук или стайл гайд (brand book и style guide – набор описательной документации для дизайнера о корпоративных стандартах заказчика), задача дизайнера – угодить всем, разработать такой дизайн, который бы соответствовал всем требованиям системы, удовлетворял бы заказчика и сочетался бы с задумками информационного архитектора.
На данном этапе может понадобиться помощь смежных специалистов: иллюстратора (художника), 3D-моделлера и других.
Фаза 5. Прототипирование пользовательского интерфейса.
Завершающий этап разработки, который подразумевает создание законченных прототипов экранов системы.
Прототипы позволяют обнаружить проблемы функционального характера будущей системы на раннем этапе и устранить их до того, как проект уйдет в разработку к программистам. В зависимости от предназначения прототипы могут быть полнофункциональными демо-версиями, презентационными или же шаблонными.
Прототипы разрабатываются front-end разработчиком под руководством UI-дизайнера.
Итак, по схеме, описанной выше, в процесс разработки IA и GUI - приложения включены следующие специалисты отдела проектирования пользовательских интерфейсов и информационной архитектуры:
· информационный архитектор
· UI-дизайнер
· front-end разработчик.
Также работают специалисты из других функциональных отделов, а именно:
· бизнес-аналитик;
· специалист по функциональному тестированию ПО;
· если нужно, иллюстратор, 3D -моделлер, флэш - дизайнер и т.п.
В зависимости от сложности, целей, специфики и размера проектирование пользовательского интерфейса может включать в себя те или иные фазы в различном порядке и с различным количеством специалистов, вовлеченных в этот процесс. Большими проектами могут заниматься несколько бизнес-аналитиков, UI-дизайнеров, информационных архитекторов, front-end – разработчиков, специалистов в области тестирования.
Маленькие же проекты, наоборот, не требуют столь пристальной проработки деталей, в этом случае на проекте ключевой фигурой, ответственной за разработку UI, является UI - дизайнер как представитель всех дисциплин одновременно: аналитической, информационно- проектировочной и визуально-интерактивной [3].
Инструменты прототипирования и создания интерфейсов.
Каждый проект имеет своего заказчика. Это может быть директор крупной кампании, разработчик, менеджер digital- агенства, дизайнер и т.д. В каждом конкретном случае это накладывает определенные ограничения на то, насколько должен быть проработан протип.
Важны следующие вещи:
· количество прототипов и очевидность ( по клику, визуально-схематично ) переходов между ними;
· наличие состояний одного протипа (пример: блок контактов, который выглядит по разному в зависимости от того, владелец этого списка на него смотрит или гость);
· наличие комментариев к элементам;
· красивые формы, иконочки, картинки и прочее.
· Усилия на каждый проект/задачу должны отвечать их сложности. Если проект – небольшая, внутренняя подсистема в бэкэнде, и дан один разработчик в помощь, то чтобы найти с ним общий язык в рамках этого проекта на несколько недель – достаточно наиболее базовых возможностей той или иной системы. Незачем покупать что-то дорогое и сложное.
Ниже приводится список и изображения инструментов [4].
Online-инструменты
Cacoo

Тип:Online
Link: http://www.cacoo.com/
 iPlotz
iPlotz
Тип:Online
Link: http://iplotz.com
 MockFlow
MockFlow
Тип:Online
Link: http://www.mockflow.com/
Mockup Builder (beta)

Тип:Online/Silverlight
Link: http://mockupbuilder.com
 Creately
Creately
Тип:Desktop/Online
Link: http://www.creately.com/
 Lucidchart
Lucidchart
Тип: Online
Link: http://www.lucidchart.com/
 Mockingbird
Mockingbird
Тип:Online
Link: https://gomockingbird.com
Pidoco

Тип:Online
Link: https://pidoco.com
HotGloo

Тип:Online
Link: http://www.hotgloo.com

ProtoShare
Тип:Online
Link:http://www.protoshare.com
Desktop-инструменты
Pencil

Тип: Firefox Addon
Link: http://pencil.evolus.vn
Serena Prototype Composer

Тип:Desktop
Link: http://www.serena.com
 Creately
Creately
Тип:Desktop/Online
Link: http://www.creately.com/
 Balsamiq Mockups
Balsamiq Mockups
Тип:Desktop, Adobe AIR
Link: http://www.balsamiq.com
 FlairBuilder
FlairBuilder
Тип: Desktop, Adobe AIR
Link: http://www.flairbuilder.com
 Omnigraffle
Omnigraffle
Тип: Mac OSX App
Link: http://www.omnigroup.com
Antetype

Тип: Desktop
Link: http://www.antetype.com/
Adobe Fireworks

Тип: Desktop
Link: http://www.adobe.com/products/fireworks.html
Axure

Практика прототипирования в софтверной компании.
Прототипирование ПО становится всё более популярным и часто используемым процессом в российских IT-компаниях. Причины видятся следующие: с одной стороны – это определенная дань моде, с другой – прототипирование обещает компании ряд весомых преимуществ.
Однако сделать процесс прототипирования полезным и эффективным — непростая задача. Встречаются подводные камни, появляются вопросы. Кто и когда должен прототипировать? Как делать прототипы? Как их использовать? Ответы на эти вопросы и последующие шаги определяют успешность и полезность нововведения. Если они будут неверными – прототипирование может стать не только вредным, но и крайне дорогостоящим процессом.
Когда и как использовать прототипы? Теории и практики.
Для определения места прототипирования в процессе разработки ПО, в первую очередь нужно обратиться к международным стандартам в этой области:
- SWEBOK (Software Engineering Body of Knowledge). Свод знаний по программной инженерии;
- IEEE 830-1998. Рекомендации IEEE по разработке требований к программному обеспечению.
Итак, на основе анализа источников можно выделить следующие варианты использования прототипов:
· как инструмент извлечения, проверки и утверждения требований на этапе работы с требованиями;
· как основу для написания SRS и ТЗ на этапе проектирования;
· как технику проверки программного дизайна на этапе проектирования;
· как объект исследования юзабилити-тестирования на этапе тестирования;
· как образец для разработчиков на этапе реализации (конструирования).
Как еще можно использовать прототип? На этапе коммерческого предложения, т.е. еще до запуска проекта и до сбора требований, основываясь только на базовой информации от потенциального заказчика. Это делают для того, что прототип позволяет выделиться из десятка похожих коммерческих предложений и расположить к себе заказчика.
Жизненный цикл прототипа.
Когда перечислены все возможные способы использования прототипов, имеет смысл показать полный цикл использования прототипов.
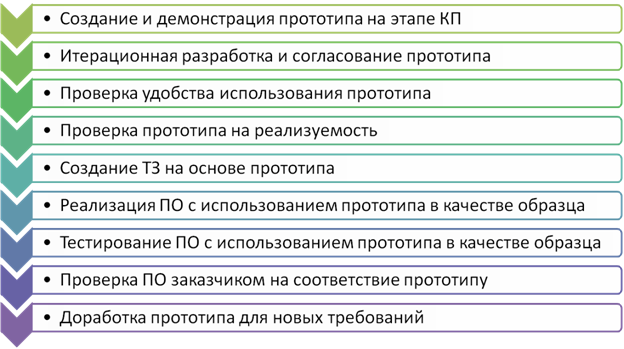
Итак:

1. Установление контакта с потенциальным заказчиком и получение предварительной информации от него. Менеджер создает небольшой интерактивный прототип. Сам, пока без привлечения дизайнера. Отправляем коммерческое предложение вместе с видеозаписью прототипа.
2. Если мы выбраны в качестве исполнителя проекта, то поручаем дизайнеру отрисовать UI-компоненты и дорабатываем прототип. Идем к заказчику с обновленным прототипом. При этом, если заказчик и пользователи – разные лица, мы просим допустить нас к конечным пользователям: они прямо на прототипе показывают, что им нравится, а что они хотят изменить. Таким образом, мы собираем требования, в соответствии с ними изменяем прототип и опять идем к пользователям. За несколько итераций прототип, и, соответственно, функциональность, согласована.
3. Когда функциональность согласована, мы просим пользователей указать функции, которые им выполнять неудобно, некомфортно, непривычно. Исправляем прототип в соответствиями с замечаниями. Это своего рода юзабилити-тестирование.
4. Параллельно с общением с пользователем согласовываем прототип и с разработчиками. Узнаем, возможно ли и насколько сложно реализовать то, что показано в прототипе. Если какую-то функцию реализовать невозможно – тогда придумываем альтернативный вариант и согласовываем с заказчиком. В конце концов, получаем прототип, согласованный как с заказчиком, так и с разработчиками.
5. Снимаем с прототипа скриншоты и делаем на их основе ТЗ.
6. Отдаем ТЗ и прототип разработчикам. Разработчики реализуют систему, используя прототип в качестве образца.
7. Готовая система и ее прототип отдаются тестировщикам. Они также используют прототип в качестве образца.
8. Сдаем систему заказчику. Он проверяет, соответствует ли реализованная система прототипу.
9. Прототип уходит в архив. Но если заказчик просит доработку, ты мы достаём прототип и дорабатываем его с учетом новых требований. И дальше вновь по циклу со второго шага.
Последствия прототипирования.
После внедрения прототипирования меняется процесс разработки ПО в целом. Как видно из жизненного цикла, прототип пронизывает весь процесс разработки. Прототип стал элементом, который все видят и который все обсуждают: от пользователя до программиста. Он стал своего рода объединяющим, центральным звеном. Он вывел коммуникацию как с заказчиком, так и внутри компании на новый уровень. Значительно уменьшилась потеря информации по пути от заказчика к программисту, потому что все видят один и тот же прототип.
Если раньше процесс передачи информации выглядел примерно так:

то сейчас он представляет собой что-то вроде этого:

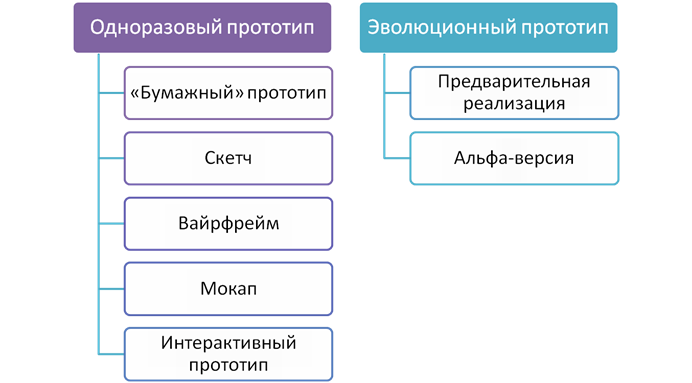
Существует множество мнений о том, что нужно/можно считать прототипом и какими характеристиками он должен обладать. Прототипы можно разделить на 2 большие группы в зависимости от способов их создания и последующего использования:
· Одноразовые прототипы
· Эволюционные прототипы

Одноразовые прототипы являются макетом интерфейса, который в последствии не станет частью готовой системы и на определённом этапе будет «выброшен». Такие прототипы создаются и изменяются быстро, поскольку не требуют качественной реализации. Зачастую они создаются в специализированных инструментах без программирования.
Эволюционный прототип – это предварительная реализация программы, альфа-версия, которая по мере своего развития становится все ближе и ближе к готовому продукту и, в конце концов, становится им. Эволюционные прототипы менее гибкие, их создание и изменение более длительное и дорогое.
Поскольку на начальном этапе не все требования известны и утверждены, прототип в ходе своего развития может обрасти «заплатками». При таком подходе есть большой риск получить на выходе продукт неудовлетворительного качества. Преимуществом эволюционных прототипов считается то, что, во-первых, уже на ранних стадиях заказчик получает работающую систему, во-вторых, не нужно тратить ресурсы на создание прототипа, который потом будет «выброшен».
У каждого из подходов есть свои преимущества и недостатки. Каждый сам для себя решает, какие прототипы ему создавать в зависимости от решаемой задачи, от особенности процесса разработки ПО в компании, от квалификации сотрудников.
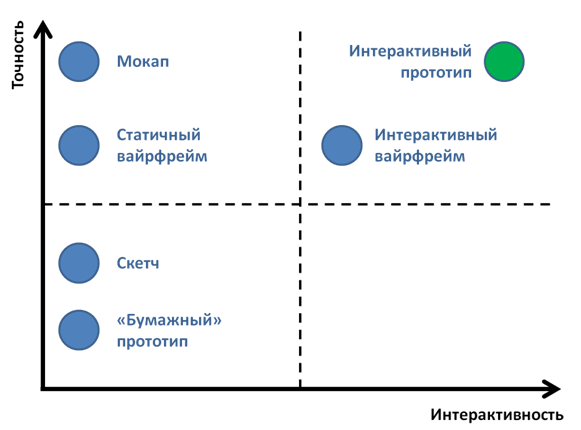
Одноразовые прототипы делятся в свою очередь по:
· степени интерактивности,
· детализации, точности, близости к конечному дизайну.

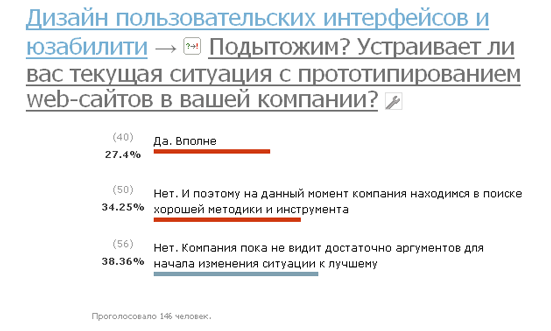
Прототипирование на постсоветском пространстве
Краткая информация о распространении и тенденциях прототипирования в России и странах СНГ. Опрос проведен Павлом Коноплицким.
По результатам другого опроса: более 70% опрошенных не удовлетворены текущей ситуацией и почти половина из них находится на данный момент в поиске хорошей методики и инструмента.

Кто должен прототипировать?
Вернемся к первому опросу. Если смотреть на исполнителей, прототипированием в большинстве проектов занимаются технические специалисты. А сбором требований занимается менеджер или аналитик, как центральное звено команды проекта и как лицо, непосредственно контактирующее с заказчиком, но никак не технический специалист.
Как делают прототипы?
· Тут два условия: во-первых, прототипы должны быть интерактивными, во-вторых, прототипировать должны менеджеры.
 Разработка доросла до качественного продукта, который был назван GUI Machine. Это кроссплатформенный инструмент прототипирования, который позволяет создавать интерактивные прототипы декстоп и веб-приложений без программирования.
Разработка доросла до качественного продукта, который был назван GUI Machine. Это кроссплатформенный инструмент прототипирования, который позволяет создавать интерактивные прототипы декстоп и веб-приложений без программирования.
Использование для создания прототипов собственного инструмента имеет как положительные, так и отрицательные стороны. Минусом для компании является необходимость выделения ресурсов на развитие GUI Machine. С выводом продукта на рынок количество необходимых ресурсов только увеличиваются: инструмент нужно продвигать, развивать, поддерживать. Преимущества своего продукта в том, что мы можем сделать инструмент таким, каким мы хотим его видеть. Кроме того, продукт начал приносить коммерческую прибыль [5].
БИБЛИОГРАФИЧЕСКИЙ СПИСОК
1. Першиков В. И., Савинков В. М. Толковый словарь по информатике / Рецензенты: канд. физ.-мат. наук А. С. Марков и д-р физ.-мат. наук И. В. Поттосин. – М.: Финансы и статистика, 1991. – 543 с.
2. http://ru.wikipedia.org/wiki/%D0%A1%D0%B5%D1%80%D0%B2%D0%B8%D1%81-D0%BE%D1%80%D0%B8%D0%B5%D0%BD%D1%82%D0%B8%D1%80%D0%BE%D0%B2%D0%B0%D0%BD%D0%BD%D0%B0%D1%8F_%D0%B0%D1%80%D1%85%D0%B8%D1%82%D0%B5%D0%BA%D1%82%D1%83%D1%80%D0%B0 [Электронный ресурс]. – Дата доступа: 01.11.2012
3. http://it-job.by/article/1603#.UKUHo2fzbKQ [Электронный ресурс]. – Дата доступа: 02.11.2012
4. http://habrahabr.ru/post/132403/ [Электронный ресурс]. – Дата доступа: 23.10.2012
5. http://habrahabr.ru/company/alee/blog/146781/ [Электронный ресурс]. – Дата доступа: 22.10.2012














 (zip - application/zip)
(zip - application/zip)