Министерство образования Московской области
Государственное образовательное учреждение высшего образования Московской области
«Государственный гуманитарно-технологический университет»
(ГГТУ)
Цикловая методическая комиссия технических дисциплин и информационных технологий
Разработка приложения «Клиент-серверный чат»
КУРСОВОЙ ПРОЕКТ
Исполнитель: Шмелёв И.О.
Студент 4 курса группы ПКС 12.1
Специальность: 09.02.03 Программирование в компьютерных системах
Научный руководитель Можаев А. А.
г. Орехово− Зуево, 2016
ОГЛАВЛЕНИЕ
Введение. 3
1. Теоретическая часть. 5
1.1 Анализ предметной области. 5
1.2 Проектирование программного продукта. 7
1.3 Выбор среды разработки. 8
2. Практическая часть. 11
2.1 Разработка клиентской части. 11
2.2 Разработка серверной части. 12
Заключение. 12
Список источников. 13
Практические пособия и руководства. 13
Электронные ресурсы.. 14
Приложения. 15
ВВЕДЕНИЕ.
На сегодняшний день, когда компьютерные технологии проникают во все сферы человеческой деятельности, они переходят на использования компьютерных технологий для автоматизации своей работы, так как преимущества от этого очевидны: это и скорость обработки данных, и расширяемость функций, и гибкость индивидуальной настройки. Для всего этого используется программное обеспечение, которое и выполняет часть функций человека, заменяет бумажные хранилища данных и ускоряет работу.
Одной из наиболее важных проблем является обмен информацией между людьми. Поэтому было принято решение создать приложение, которое позволяет общаться людям через интернет.
Работая в сети Internet, мы очень часто встречаемся с разного рода многопользовательскими программами. Ими могут быть почтовые клиенты, чаты, форумы, FTP клиенты и т.п.
Задачами курсового проекта являются:
1. Сбор и обработка информации о своём проекте;
2. Выбор среды разработки проекта;
3. Реализация проекта в выбранной среде разработки
Требования к проекту с точки зрения заказчика:
1. Удобный интерфейс
2. Приемлемые системные требования
3. Приемлемые сроки реализации проекта
В данной курсовой работе я буду разрабатывать клиент-серверный чат, используя Node.js, Socket.io и другие средства для разработки веб-приложений. Но прежде чем перейти к разработке чата, разберем, что же такое сокеты.
Сокеты – это интерфейс прикладного программирования для сетевых приложений TCP/IP. Интерфейс сокетов был создан в восьмидесятых годах для операционной системы UNIX. Позднее интерфейс сокетов был перенесен в Microsoft Windows. Сокеты до сих пор используются в приложениях для сетей TCP/IP. В переводе с английского "sockets" – гнезда, т.е. сетевые приложения используют сокеты, как виртуальные разъемы для обмена данными между собой. Сокеты бывают трех видов: клиентские, слушающие и серверные. Клиентские сокеты устанавливают связь с сервером и обмениваются с ним данными.
1. ТЕОРЕТИЧЕСКАЯ ЧАСТЬ
1.1 Анализ предметной области
Предметная область - это материальная система или система, характеризующая элементы материального мира, информация о которой хранится и обрабатывается. Предметная область рассматривается как некоторая совокупность реальных объектов и связей между ними. Каждый объект обладает определённым набором свойств.
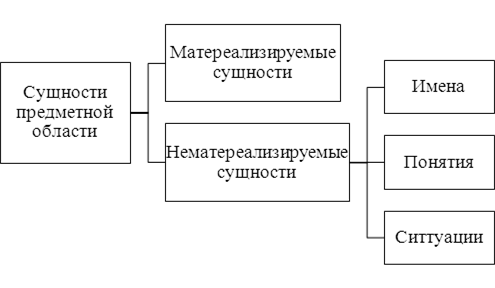
Классификация объектов предметной области.

Рис. 1.1. Классификации объектов предметной области
В последнее время общение в сети Интернет занимает большие позиции. Люди не всегда имеют возможность позвонить друг другу или сходить в гости. Общение можно реализовать с помощью интернет-чата.
Вопросы общения интересовали людей всегда. Для того, чтобы можно было обмениваться информацией не только при личной встрече, но и на огромных расстояниях, люди изобретали всё новые и новые технические средства, организовывали почтовые системы, протягивали кабели через континенты и океаны, запускали спутники связи. С развитием информационных технологий стали возможным еще более глобальные коммуникации.
Программы для обмена текстовыми строками, несмотря на простоту самой идеи, появились не сразу. Примерно в 1974 году для мэйнфрейма PLATO был разработана программа Talkomatic, потенциально позволявшая общаться между тысячей терминалов системы. В 1980-x появилась система Freelancing" Round table. Однако по-настоящему популярным стал разработанный в 1988 году протокол, названный Internet Relay Chat (IRC), что примерно можно перевести как ретранслируемый интернет-разговор. Где-то в это же время появилось и распространилось само понятие «чат». Общение в IRC быстро стало популярным из-за простоты процесса и дружественности среды. В 1991 году во время операции «Буря в пустыне» была организована IRC-трансляция новостей — сообщения со всего мира собирались в одном месте и в режиме реального времени передавались в IRC. Разработчики IRC настолько хорошо продумали его архитектуру, что её с тех пор практически не требовалось изменять. Конечно, у него есть недостатки: короткие сообщения, проблема с кодировками, невозможность посмотреть историю сообщений при подключении. Однако он был и остаётся популярным средством для чата, хотя и в значительной мере потеснен со своих позиций.
Существует несколько разновидностей программной реализации чатов:
· HTTP или веб-чаты.
· IRC, специализированный протокол для чатов.
· Программы-чаты для общения в локальных сетях (например, Vypress Chat, Intranet Chat). Часто есть возможность передачи файлов.
· Чаты, реализованные поверх сторонних протоколов (например чат, использующий ICQ).
По применению чаты делятся на:
· all2all - групповая коммуникация (например, IRC, Jabber, Yahoo! Chat, AVACS Live Chat);
· p2p - персональные коммуникации (например, ICQ, Jabber, Skype, Yahoo! Messenger, AOL Instant Messenger, Hamachi) — личное общение.
В данной курсовом проекте будет реализован веб-чат с групповой коммуникацией.
1.2 Проектирование программного продукта
На этапе проектирования чата описывается организация элементов, составляющих программное решение. Перед тем как писать программный код, нужно построить диаграммы, на которые мы будем опираться в дальнейшем. Диаграммы позволяют посмотреть на идею со стороны, идеализировать работу в будущем программы и скомпоновать данные так, чтобы не было излишнего дублирования.
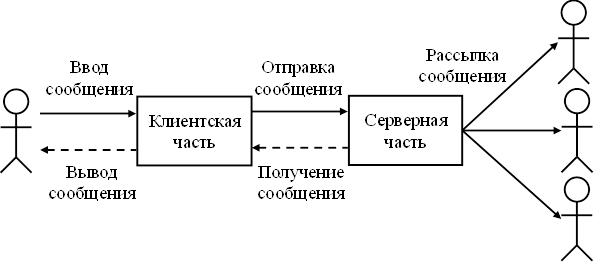
Ниже приведёна UML-диаграмма последовательности действий программного продукта и его взаимодействие между пользователем.
 |
Рис.1.2 UML-диаграмма последовательности действий
Пользователь имеет свободный доступ к клиентской части и может выполнять следующие функции:
· Отправлять сообщения
· Получать сообщения
· Изменить своё имя по своему желанию
1.3 Выбор среды разработки
Выбранная среда должна сочетать в себе простоту и легкость разработки. Далее рассмотрим некоторые средства для разработки.
Microsoft Visual Studio. Является средством быстрой разработки приложений (RAD), позволяющим создавать веб-приложения и веб-службы следующего поколения. Visual Studio.NET позволяет разработчикам быстро создавать широкомасштабные веб-приложения для любых устройств и любых платформ. Кроме того, Visual Studio.NET полностью интегрирована со средой разработки Microsoft.NET Framework, предоставляя поддержку нескольких языков программирования и автоматическое решение многих задач программирования, освобождая разработчиков для быстрого создания веб-приложений при помощи того языка, который они считают наиболее подходящим. Visual Studio.NET включает единую интегрированную среду разработки со средствами RAD для построения веб-приложений и бизнес-логики промежуточного уровня, а также RAD XML-средствами для работы с данными.
Java - объектно-ориентированный язык программирования, разработанный компанией Sun Microsystems (в последующем приобретённой компанией Oracle). Приложения Java обычно транслируются в специальный байт-код, поэтому они могут работать на любой виртуальной Java-машине вне зависимости от компьютерной архитектуры.
Программы на Java транслируются в байт-код, выполняемый виртуальной машиной Java (JVM) — программой, обрабатывающей байтовый код и передающей инструкции оборудованию как интерпретатор.
Достоинством подобного способа выполнения программ является полная независимость байт-кода от операционной системы и оборудования, что позволяет выполнять Java-приложения на любом устройстве, для которого существует соответствующая виртуальная машина. Другой важной особенностью технологии Java является гибкая система безопасности, в рамках которой исполнение программы полностью контролируется виртуальной машиной. Любые операции, которые превышают установленные полномочия программы (например, попытка несанкционированного доступа к данным или соединения с другим компьютером), вызывают немедленное прерывание.
Ruby on Rails — фреймворк, написанный на языке программирования Ruby. Ruby on Rails предоставляет архитектурный образец Model-View-Controller (модель-представление-контроллер) для веб-приложений, а также обеспечивает их интеграцию с веб-сервером и сервером базы данных.
Основная деятельность сосредоточена в программной платформе Node.js. Node.js — программная платформа, превращающая javascript из узкоспециализированного языка в язык общего назначения. Node.js добавляет возможность javascript взаимодействовать с устройствами ввода-вывода через свой API, подключать другие внешние библиотеки, написанные на разных языках, обеспечивая вызовы к ним из javascript-кода. Помимо движка, NodeJs включается в себя библиотеки для работы с сетью, файлами, потоками ввода и вывода и многим другим, что нет в V8. Главным достоинством NodeJs является его производительность, современность, экономичность к ресурсам процессора и памяти, а также простота. На NodeJs с легкостью можно создать чат, который сможет выдержать 5-10 тысяч одновременных соединений и при этом не беспокоиться о потоках, блокировках и общих ресурсах. NodeJs построен на событийно-ориентированном подходе без блокировки I/O(вводом/выводом). То есть весь код будет выполняться асинхронно единым процессом.
Т.к. наше приложение будет работать с сокетами, мы используем для этого Socket.IO.
Socket.IO — javascript библиотека для веб-приложений и обмена данными в реальном времени. Она состоит из двух частей: клиентской, которая запускается в браузере и серверной для node.js. Socket.IO главным образом использует протокол WebSocket, но если нужно, использует другие методы, например Adobe Flash сокеты, JSONP запросы или AJAX запросы, предоставляя тот же самый интерфейс. Помимо того, что Socket.IO может быть использована, как оболочка для WebSocket, она содержит много других функций, включая вещание на несколько сокетов, хранение данных, связанных с каждым клиентом, и асинхронный ввод/вывод.
Для разработки клиентской части нашего веб-приложения, мы будем использовать JQuery. jQuery - библиотека javascript, фокусирующаяся на взаимодействии javascript и HTML. Библиотека jQuery помогает легко получать доступ к любому элементу DOM, обращаться к атрибутам и содержимому элементов DOM, манипулировать ими. Также библиотека jQuery предоставляет удобный API для работы с AJAX.
Точно так же, как CSS отделяет визуализацию от структуры HTML, JQuery отделяет поведение от структуры HTML. Например, вместо прямого указания на обработчик события нажатия кнопки управление передаётся JQuery, которая идентифицирует кнопки и затем преобразует его в обработчик события клика. Такое разделение поведения и структуры также называется принципом ненавязчивого javascript.
Библиотека jQuery содержит функциональность, полезную для максимально широкого круга задач. Тем не менее, разработчиками библиотеки не ставилась задача совмещения в jQuery функций, которые подошли бы всюду, поскольку это привело бы к большому коду, бо́льшая часть которого не востребована. Поэтому была реализована архитектура компактного универсального ядра библиотеки и плагинов. Это позволяет собрать для ресурса именно ту javascript-функциональность, которая на нём была бы востребована.
2. ПРАКТИЧЕСКАЯ ЧАСТЬ
2.1 Разработка клиентской части
Для разработки интерфейса клиентской части мы будет использовать стандартные для веб-разработки средства, а именно HTML и CSS. При разработке пользовательского интерфейса особое внимание уделялось простоте и удобству, для наилучшего взаимодействия программы с пользователем.

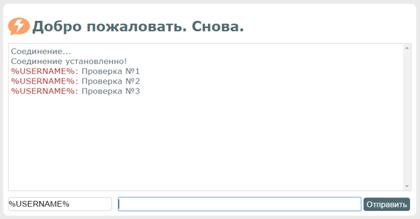
Рис.2.1 Главная страница
На рисунке 2.1 можно увидеть, что пользователю предоставляются окно сообщений, поле для ввода имени, поле для ввода сообщения и кнопка для отправки сообщения.
Код клиентской части (см. Листинг 1) состоит из нескольких функций:
· Функция получения и вывода сообщения, полученного от сервера
· Функция отправления сообщения на сервер
· Функция получения и вывода системных сообщений
Также, из библиотеки socket.io было использовано следующее:
· io.sockets — выбор всех подключенных клиентов
· socket.on(EVENT, CALLBACK) — вызов функции CALLBACK при возникновении события EVENT
· socket.emit(EVENT, JSON) — отправка пользовательского события EVENT с данными JSON
2.2 Разработка серверной части
Установив nodejs, создадим папку, к которой будет распологаться проект чата. В папке с проектом создадим папку server. В ней и будет располагаться код чата. В папке server установим необходимые модули.
Как уже говорилось ранее, для разработки клиент-серверного чата, мы будем использовать сокеты и библиотеку Socket.io. Для установки и подключения к Node.js будет использован встроенный пакетный менеджер npm. Также, для передачи пакетов, будет использован порт 8008.
Структура серверной части такова: сервер принимает сообщение и рассылает его всем пользователям.
ЗАКЛЮЧЕНИЕ.
Был реализован программный продукт, позволяющий передавать сообщения по сети Интернет между пользователями.
При выполнении данной курсовой работы были освоены основы веб-программирования, получены навыки работы с Node.js, Socket.io и JQuery.
Приложение имеет дружелюбный и простой интерфейс, чтобы пользователь смог быстро разобраться, как она работает, и оценить функциональное удобство системы.
СПИСОК ИСТОЧНИКОВ
Практические пособия и руководства
1. Сухов К. Node.js. Путеводитель по технологии. 2015. - «ДМК-Пресс», 2015 – 416 c.: ил.
2. Макфарланд Д. С. javascript и jQuery. Исчерпывающее руководство – «O"Reilly», 2015 – 880c.: ил.
3. Пауэрс Ш. Изучаем Node.js «O"Reilly», 2013 – 400c.: ил.
4. Фримен Э., Робсон Э. Изучаем программирование на javascript, «O"Reilly», 2013 – 640c.: ил.
5. Бибо Б., Кац И. jQuery. Подробное руководство по продвинутому javascript, 2-е издание, 2011 – 624с.: ил.
6. Хэррон Д. Node.js Разработка серверных веб-приложений на javascript «ДМК-Пресс», 2012 – 416 c.: ил.
7. Макфарланд Д. С. Новая большая книга CSS – «O"Reilly», 2016 – 720c.: ил.
8. Фримен А. jQuery 2.0 для профессионалов – «Apress», 2015 – 1040с.: ил.
9. Фримен Э., Робсон Э. Изучаем HTML, XHTML и CSS, «O"Reilly», 2016 – 720c.: ил.
10. Стефанов С., javascript. Шаблоны, «O"Reilly», 2011 – 272c.: ил.
Электронные ресурсы
11. Hello world c помощью nodejs и express [Электронный ресурс]. URL: http://www.itlessons.info/nodejs/hellow-world-with-nodejs-and-express/ (Дата обращения 24.02.2016)
12. Простой чат с помощью nodejs и socket.io [Электронный ресурс]. URL: http://www.itlessons.info/nodejs/simple-chat-with-nodejs-and-socket-io/ (Дата обращения 24.02.2016)
13. Создаем чат на Node.js и Socket.IO [Электронный ресурс]. URL: https://habrahabr.ru/post/127525/ (Дата обращения 24.02.2016)
14. Продвинутый чат на Node.JS [Электронный ресурс]. URL: https://habrahabr.ru/post/200866/ (Дата обращения 24.02.2016)
15. Простой чат на NodeJS и Socket.IO [Электронный ресурс]. URL: http://jslby.github.io/simple-chat-application-using-nodejs-and-socketio.html (Дата обращения 24.02.2016)
16. Самые простые техники адаптивной верстки [Электронный ресурс]. URL: https://habrahabr.ru/post/144003/ (Дата обращения 24.02.2016)
17. Web проект — чат. Что использовать с node.js + socket.io? CSS [Электронный ресурс]. URL: https://toster.ru/q/199761 (Дата обращения 24.02.2016)
18. Примеры из справочника CSS [Электронный ресурс]. URL: http://htmlbook.ru/blog/primery-iz-spravochnika-css (Дата обращения 24.02.2016)
19. Пишем простой чат на Node.js. [Электронный ресурс]. URL: http://www.daspot.ru/2014/02/nodejs.html (Дата обращения 24.02.2016)
20. Адаптивно-отзывчивый: разбираемся в терминологии [Электронный ресурс]. URL: http://frontender.info/adaptive-vs-responsive-terminology/ (Дата обращения 24.02.2016)
ПРИЛОЖЕНИЯ
Листинг 1. Исходный код клиентской части

Добро пожаловать. Снова.
Листинг 2. Дизайн клиентской части на CSS
body {
background-color:#eaeaea;
}
.contenet {
width: 850px;
min-width: 55%;
max-width: 90%;
margin: 3% auto;
padding: 10px;
color: #4F6B72;
font-family: "PT Sans", Verdana, Arial, sans-serif;
font-size: 90%;
background-color:#fff;
border-radius: 10px;
}
.header img {
float: left;
vertical-align: top;
padding-right: 5px;
}
.chat .messages{
height: 300px;
min-height: 55%;
max-height: 90%;
font-size: 120%;
border: 1px solid #d4d4d4;
overflow-y: scroll;
overflow-x: hidden;
padding: 5px;
}
.chat .messages @media screen and (max-width: 768px) {
height: 90%;
}
.chat .messages .user{
color: #B22222;
}
.chat .message{
width: 70%;
}
.chat .panel{
margin-top: 8px;
}
#message_text{
width: 60%;
display: inline-block;
margin-left: 8px;
}
.panel * {
margin-top: 5px;
border-radius: 5px;
font-size: 120%;
}
.panel input {
height: 25px;
border: 1px solid #ccc;
}
#message_btn {
height: 28px;
background-color: #4F6B72;
color: #fff;
border: 0px;
}
Листинг 3. Исходный код серверной части
var PORT = 8008;
var options = {
// "log level": 0
};
var express = require("express");
var app = express();
var http = require("http");
var server = http.createServer(app);
var io = require("socket.io").listen(server, options);
server.listen(PORT);
app.use("/static", express.static(__dirname + "/static"));
app.get("/", function (req, res) {
res.sendfile(__dirname + "/index.html");
});
io.sockets.on("connection", function (client) {
client.on("message", function (message) {
try {
client.emit("message", message);
client.broadcast.emit("message", message);
} catch (e) {
console.log(e);
client.disconnect();
}
});
});













 (zip - application/zip)
(zip - application/zip)