ОГЛАВЛЕНИЕ
ВВЕДЕНИЕ. 5
1. ПОСТАНОВКА ЗАДАЧИ.. 6
1.1.............................................................................
..................... Средства
разработки. 6
2. ПРОЭКТИРОВАНИЕ. 7
2.1.............................................................................
.................. Разработка
алгоритма. 7
2.2.............................................................................
.................. Блок-схема
алгоритма. 11
3. РЕАЛИЗАЦИЯ.. 11
4. ТЕСТИРОВАНИЕ. 16
ЗАКЛЮЧЕНИЕ. 19
БИБЛИОГРАФИЧЕСКИЙ СПИСОК.. 20
ВВЕДЕНИЕ
Компьютерная графика - это специальная область информатики, изучающая методы и средства создания и обработки изображений с помощью программно-аппаратных вычислительных комплексов. Она охватывает все виды и формы представления изображений, доступных для восприятия человеком либо на экране монитора, либо в виде копии на внешнем носителе (бумага, киноплёнка, ткань и прочее).
Без компьютерной графики невозможно представить себе не только компьютерный, но и обычный, вполне материальный мир. На сегодняшний день компьютеры и компьютерная графика неотъемлемая часть жизни современного общества. Для примера назовём медицину (компьютерная томография), научные исследования (визуализация строения вещества, векторных полей и других данных), моделирование тканей и одежды, опытно-конструкторские разработки, рекламные щиты, цветные журналы, спецэффекты в фильмах - всё это в той или иной мере имеет отношение к компьютерной графике. Поэтому созданы программы для создания и редактирования изображений, то есть графические редакторы.
Компьютерной графикой в последнее время занимаются многие, что обусловлено высокими темпами развития вычислительной техники. Более 90% информации здоровый человек получает через зрение или ассоциирует с геометрическими пространственными представлениями. Компьютерная графика имеет огромный потенциал для облегчения
процесса познания и творчества.
Целью курсовой работы является создание графического редактора, используя объектно-ориентированный язык программирования, описание его функциональных возможностей.
1. ПОСТАНОВКА ЗАДАЧИ
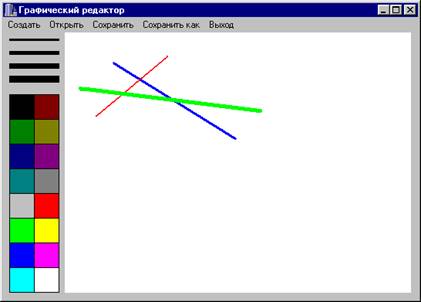
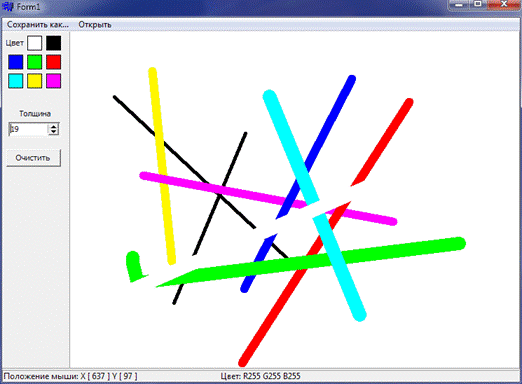
Составьте программу для реализации графического редактора линий, изображенного на рисунке 1.1.:

Рисунок 1.1. – Пример работы
Целью данной работы является разработка простейшего графического редактора с помощью объектно-ориентированного языка программирования, с использованием его графических функций и методов. Реализованный графический редактор должен осуществлять работу с как уже имеющимися изображениями, так и создавать собственные с помощью возможности создание рисунков с помощью линий.
1.1. Средства разработкиЗадача решена с помощью алгоритма, реализованного в среде Borland Developer Studio 2006 и на языке программирования С++.
2. ПРОЭКТИРОВАНИЕ 2.1. Разработка алгоритма
Разработка алгоритма происходила в два этапа. Это создание «каркаса» программы и расширение возможностей.
На первом этапе необходимо определить, как будет рисоваться линия. Для этого в автоматически созданной форме Form1 создаем два объекта: Image и PaintBox. В свойствах Image1 указываем растягивание на всю форму. Расположение PaintBox1 не принципиально, оно будет меняться в процессе работы программы соответственно расположению курсора мыши. В Image1 указываем три события:
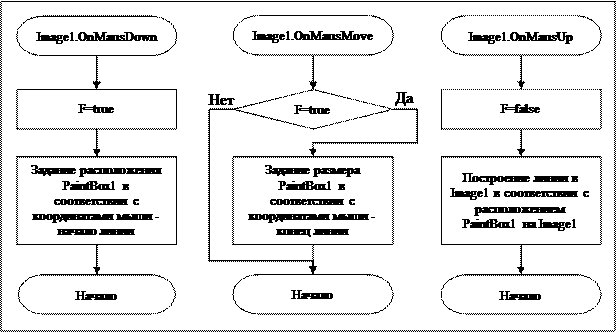
По нажатию кнопки мыши (событие onmousedown) перемещаем PaintBox1 по координатам указателя мыши:
PaintBox1->Left=X;
PaintBox1->Top=Y;
PaintBox1->Width=0;
PaintBox1->Height=0;
При движении мыши (OnMouseMove) меняем ширину и высоту PaintBox1 соответственно указателю мыши, рисуем линию по координатам верхнего левого и нижнего правого угла PaintBox1, одновременно с этим выводим рисуемую линию на экран:
PaintBox1->Width=X-PaintBox1->Left;
PaintBox1->Height=Y-PaintBox1->Top;
Application->ProcessMessages();
PaintBox1->Canvas->MoveTo(0,0);
PaintBox1->Canvas->LineTo(X-PaintBox1->Left, Y-PaintBox1->Top);
При отпускании кнопки мыши (onmouseup) записываем линию в Image1 по координатам верхнего левого и нижнего правого угла PaintBox1 с учетом разницы координат между PaintBox1 и Image1:
Image1->Canvas->MoveTo(PaintBox1->Left,PaintBox1->Top);
Image1->Canvas->LineTo(PaintBox1->Left+PaintBox1->Width,
PaintBox1->Top+PaintBox1->Height);
В данном виде программа имеет недостаток, линия выводится на экран не только, когда пользователь держит кнопку мыши нажатой, но и в остальное время (из последней использовавшейся координаты при событии Image1MouseDown). Для избавления от данного недостатка добавим логическую переменную bool F, которая будет изменяться в соответствии с действием пользователя. Таким образом, что при нажатии кнопки мыши F=true, а при отпускании F=falce и используем оператор if-else включения отображения рисуемой линии при нажатой кнопки мыши и исключения рисования лини после отпускания.
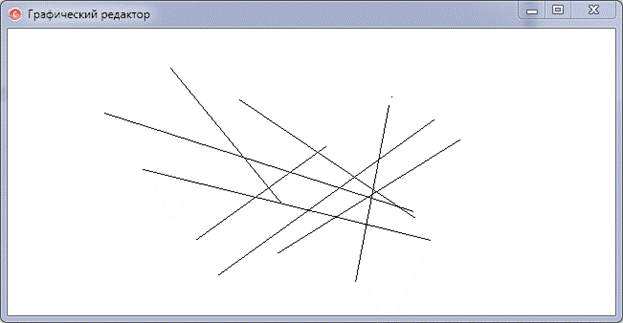
«Каркас» Программы закончен, программа запускается, в ней можно рисовать линии. Окно программы показано на рисунке 2.1.1.:

Рисунок 2.1.1. – Основа программы
Теперь необходимо создать дополнительный функционал, в виде задания цвета и ширины рисуемой линии, сохранения изображения в файл, загрузки изображения из файла и очистки полотна.
Для удобства работы с компонентами создадим две панели (компонент Panel), Panel1 и Panel2 которые служат для разделения основного и дополнительного функционала программы.
На Panel1 выведем Image1 и PaintBox1. После расположения Image1 и PaintBox1 на Panel1 случился сдвиг координат PaintBox1 на 1 вниз и вправо. Внесем поправки в отображение линии:
PaintBox1->Canvas->MoveTo(1,1);
PaintBox1->Canvas->LineTo(X+1-PaintBox1->Left, Y+1-PaintBox1->Top);
Так же необходимо задать команду, выполняющуюся при открытии программы – заливка полотна белым цветом. Иначе цвет полотна будет таким же, как и у Form1 – серым:
Image1->Canvas->FloodFill(0,0,RGB(255,255,255), fsSurface);
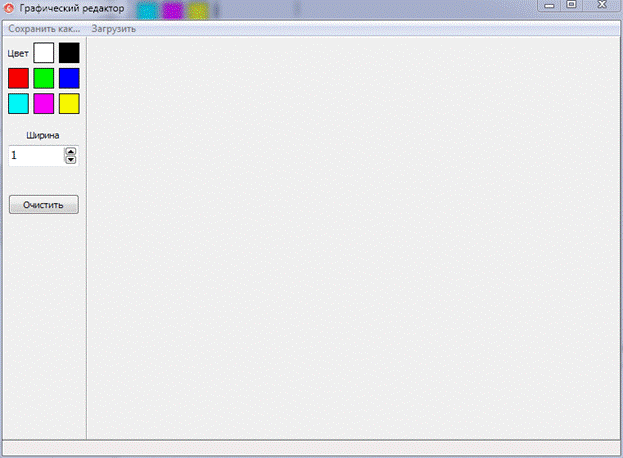
На Panel2 расположим элементы управления, такие как: кнопки изменения цветов (Shape), селектор выбора толщины линии (TCSpinEdit), , кнопку очистки полона (Button1) и меню (MainMenu) с сохранением и открытием файла. И настроим их внешний вид.
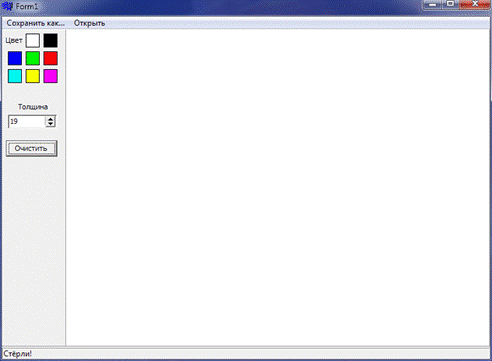
На рисунке 2.1.2. видно, как стала выглядеть программа:

Рисунок 2.1.2. – Будущий внешний вид
Но расположенные объекты еще ничего не делают, к ним необходимо привязать соответствующие функции.
За Shape1-Shape8 закрепим изменение цвета линии по нажатию в соответствии с цветом самих компонентов:
Image1->Canvas->Pen->Color=RGB(255,255,255);
PaintBox1->Canvas->Pen->Color=RGB(255,255,255);
Аналогично для остальных кнопок. По коду видно, что необходимо изменять цвет линии сразу в двух компонентах, это необходимо для того, чтобы цвет линии во время ее рисования и после того, как она была нарисована, был одинаков.
Дальше закрепим за TCSpinEdit1 выбор толщины линии:
Image1->Canvas->Pen->Width=StrToInt(CSpinEdit1->Text);
PaintBox1->Canvas->Pen->Width=StrToInt(CSpinEdit1->Text);
Так же этот код надо выполнить при старте программы, для синхронизации значений толщины линии выбранным по умолчанию (5) в CSpinEdit1 и толщиной линии, выставляемой по умолчанию (1) в Image1 и PainpBox1.
Кнопке «Очистить» задаем такой код:
TRect r;
r.left=Image1->Left-1;
r.right=Image1->Width;
r.bottom=Image1->Height;
r.top=Image1->Top-1;
Image1->Canvas->Brush->Color=RGB(255,255,255);
Image1->Canvas->FillRect(r);
Данная команда создает белый прямоугольник на Image1 равный ему по размеру.
Дальше программируем диалоговые окна сохранения и загрузки изображения:
if (SaveDialog1->Execute())
{
Image1->Picture->SaveToFile(SaveDialog1->FileName );
}
if (OpenPictureDialog1->Execute())
{
Image1->Picture->LoadFromFile(OpenPictureDialog1->FileName );
}
Так же была добавлена статусная строка для отображения текущих координат мыши на рисунке и цвет линии выбранный в данный момент. Реализуем это с помощью этого кода:
StatusBar1->SimpleText=
"Положение мыши: X [ "+IntToStr(X)+" ] Y [ "+IntToStr(Y)+" ] "+
"Цвет: R"+IntToStr(GetRValue(ColorToRGB(Image1->Canvas->Pen->Color)))+
" G"+IntToStr(GetGValue(ColorToRGB(Image1->Canvas->Pen->Color)))+
"B"+IntToStr(GetBValue(ColorToRGB(Image1->Canvas->Pen->Color)));
Программа готова
2.2. Блок-схема алгоритма
Для реализации приложения был использован языка программирования C++. Код получившейся программы представлен ниже:
Код в файле Unit1.h:
//---------------------------------------------------------------------------
#include
#pragma hdrstop
#include "Unit1.h"
//---------------------------------------------------------------------------
#pragma package(smart_init)
#pragma link "IWBaseControl"
#pragma link "IWBaseHTMLControl"
#pragma link "IWCompListbox"
#pragma link "IWControl"
#pragma link "IWVCLBaseControl"
#pragma link "cspin"
#pragma resource "*.dfm"
TForm1 *Form1;
bool F;
//---------------------------------------------------------------------------
__fastcall TForm1::TForm1(TComponent* Owner)
: TForm(Owner)
{
F=false;
Image1->Canvas->Pen->Width=StrToInt(CSpinEdit1->Text) ;
PaintBox1->Canvas->Pen->Width=StrToInt(CSpinEdit1->Text) ;
Image1->Canvas->FloodFill(0,0,RGB(255,255,255), fsSurface);
Form1->DoubleBuffered=true;
}
//---------------------------------------------------------------------------
void __fastcall TForm1::Image1MouseDown(TObject *Sender, TMouseButton Button,
TShiftState Shift, int X, int Y)
{
PaintBox1->Left=X;
PaintBox1->Top=Y;
PaintBox1->Width=0;
PaintBox1->Height=0;
F=true;
}
//---------------------------------------------------------------------------
void __fastcall TForm1::Image1MouseMove(TObject *Sender, TShiftState Shift,
int X, int Y)
{
if (F)
{
PaintBox1->Width=X-PaintBox1->Left;
PaintBox1->Height=Y-PaintBox1->Top;
Application->ProcessMessages();
PaintBox1->Canvas->MoveTo(1,1);
PaintBox1->Canvas->LineTo(X+1-PaintBox1->Left, Y+1-PaintBox1->Top);
}
StatusBar1->SimpleText="Положение мыши: X [ "+IntToStr(X)+" ] Y [ "+IntToStr(Y)+" ] "+"Цвет: R"+IntToStr(GetRValue(ColorToRGB(Image1->Canvas->Pen->Color)))+" G"+IntToStr(GetGValue(ColorToRGB(Image1->Canvas->Pen->Color)))+" B"+IntToStr(GetBValue(ColorToRGB(Image1->Canvas->Pen->Color)));
}
//---------------------------------------------------------------------------
void __fastcall TForm1::Image1MouseUp(TObject *Sender, TMouseButton Button, TShiftState Shift, int X, int Y)
{
F=false;
Image1->Canvas->MoveTo(PaintBox1->Left,PaintBox1->Top);
Image1->Canvas->LineTo(PaintBox1->Left+PaintBox1->Width,PaintBox1->Top+PaintBox1->Height);
}
//---------------------------------------------------------------------------
void __fastcall TForm1::SBlackMouseDown(TObject *Sender, TMouseButton Button, TShiftState Shift, int X, int Y)
{
Image1->Canvas->Pen->Color=RGB(0,0,0);
PaintBox1->Canvas->Pen->Color=RGB(0,0,0);
}
//---------------------------------------------------------------------------
void __fastcall TForm1::SRedMouseDown(TObject *Sender, TMouseButton Button, TShiftState Shift, int X, int Y)
{
Image1->Canvas->Pen->Color=RGB(255,0,0);
PaintBox1->Canvas->Pen->Color=RGB(255,0,0);
}
//---------------------------------------------------------------------------
void __fastcall TForm1::SGreenMouseDown(TObject *Sender, TMouseButton Button, TShiftState Shift, int X, int Y)
{
Image1->Canvas->Pen->Color=RGB(0,255,0);
PaintBox1->Canvas->Pen->Color=RGB(0,255,0);
}
//---------------------------------------------------------------------------
void __fastcall TForm1::SWhiteMouseDown(TObject *Sender, TMouseButton Button, TShiftState Shift, int X, int Y)
{
Image1->Canvas->Pen->Color=RGB(255,255,255);
PaintBox1->Canvas->Pen->Color=RGB(255,255,255);
}
//---------------------------------------------------------------------------
void __fastcall TForm1::SBlueMouseDown(TObject *Sender, TMouseButton Button, TShiftState Shift, int X, int Y)
{
Image1->Canvas->Pen->Color=RGB(0,0,255);
PaintBox1->Canvas->Pen->Color=RGB(0,0,255);
}
//---------------------------------------------------------------------------
void __fastcall TForm1::N1Click(TObject *Sender)
{
if (SaveDialog1->Execute())
{
Image1->Picture->SaveToFile(SaveDialog1->FileName );
}
}
//---------------------------------------------------------------------------
void __fastcall TForm1::N2Click(TObject *Sender)
{
if (OpenPictureDialog1->Execute())
{
Image1->Picture->LoadFromFile(OpenPictureDialog1->FileName );
}
Image1->Canvas->Pen->Width=StrToInt(CSpinEdit1->Text) ;
}
//---------------------------------------------------------------------------
void __fastcall TForm1::CSpinEdit1Change(TObject *Sender)
{
Image1->Canvas->Pen->Width=StrToInt(CSpinEdit1->Text) ;
PaintBox1->Canvas->Pen->Width=StrToInt(CSpinEdit1->Text) ;
}
//---------------------------------------------------------------------------
void __fastcall TForm1::Shape1MouseDown(TObject *Sender, TMouseButton Button, TShiftState Shift, int X, int Y)
{
Image1->Canvas->Pen->Color=RGB(0,255,255);
PaintBox1->Canvas->Pen->Color=RGB(0,255,255);
}
//---------------------------------------------------------------------------
void __fastcall TForm1::Shape2MouseDown(TObject *Sender, TMouseButton Button, TShiftState Shift, int X, int Y)
{
Image1->Canvas->Pen->Color=RGB(255,0,255);
PaintBox1->Canvas->Pen->Color=RGB(255,0,255);
}
//---------------------------------------------------------------------------
void __fastcall TForm1::Shape3MouseDown(TObject *Sender, TMouseButton Button, TShiftState Shift, int X, int Y)
{
Image1->Canvas->Pen->Color=RGB(255,255,0);
PaintBox1->Canvas->Pen->Color=RGB(255,255,0);
}
//---------------------------------------------------------------------------
void __fastcall TForm1::Button1Click(TObject *Sender)
{
TRect r;
r.left=Image1->Left-1;
r.right=Image1->Width;
r.bottom=Image1->Height;
r.top=Image1->Top-1;
Image1->Canvas->Brush->Color=RGB(255,255,255);
Image1->Canvas->FillRect(r);
StatusBar1->SimpleText="Стёрли!";
}
//---------------------------------------------------------------------------
Код в файле Unit1.h:
// ---------------------------------------------------------------------------
#ifndef Unit1H
#define Unit1H
// ---------------------------------------------------------------------------
#include
#include
#include
#include
#include
#include
#include
#include
#include
#include "IWBaseControl.hpp"
#include "IWBaseHTMLControl.hpp"
#include "IWCompListbox.hpp"
#include "IWControl.hpp"
#include "IWVCLBaseControl.hpp"
#include
#include
#include
#include "cspin.h"
#include
// ---------------------------------------------------------------------------
class TForm1 : public TForm {
__published: // IDE-managed Components
TImage *Image1;
TPaintBox *PaintBox1;
TPanel *Panel1;
TMainMenu *MainMenu1;
TOpenPictureDialog *OpenPictureDialog1;
TSaveDialog *SaveDialog1;
TPanel *Panel2;
TShape *SBlack;
TShape *SRed;
TShape *SGreen;
TShape *SWhite;
TShape *SBlue;
TLabel *Label2;
TLabel *Label1;
TMenuItem *N1;
TMenuItem *N2;
TCSpinEdit *CSpinEdit1;
TShape *Shape1;
TShape *Shape2;
TShape *Shape3;
TButton *Button1;
TStatusBar *StatusBar1;
void __fastcall Image1MouseDown(TObject *Sender, TMouseButton Button,
TShiftState Shift, int X, int Y);
void __fastcall Image1MouseMove(TObject *Sender, TShiftState Shift,
int X, int Y);
void __fastcall Image1MouseUp(TObject *Sender, TMouseButton Button,
TShiftState Shift, int X, int Y);
void __fastcall SBlackMouseDown(TObject *Sender, TMouseButton Button,
TShiftState Shift, int X, int Y);
void __fastcall SRedMouseDown(TObject *Sender, TMouseButton Button,
TShiftState Shift, int X, int Y);
void __fastcall SGreenMouseDown(TObject *Sender, TMouseButton Button,
TShiftState Shift, int X, int Y);
void __fastcall SWhiteMouseDown(TObject *Sender, TMouseButton Button, TShiftState Shift,
int X, int Y);
void __fastcall SBlueMouseDown(TObject *Sender, TMouseButton Button, TShiftState Shift,
int X, int Y);
void __fastcall N1Click(TObject *Sender);
void __fastcall N2Click(TObject *Sender);
void __fastcall CSpinEdit1Change(TObject *Sender);
void __fastcall Shape1MouseDown(TObject *Sender, TMouseButton Button, TShiftState Shift,
int X, int Y);
void __fastcall Shape2MouseDown(TObject *Sender, TMouseButton Button, TShiftState Shift,
int X, int Y);
void __fastcall Shape3MouseDown(TObject *Sender, TMouseButton Button, TShiftState Shift,
int X, int Y);
void __fastcall Button1Click(TObject *Sender);
private: // User declarations
public : // User declarations
__fastcall TForm1(TComponent* Owner);
};
// ---------------------------------------------------------------------------
extern PACKAGE TForm1 *Form1;
// ---------------------------------------------------------------------------
#endif
4. ТЕСТИРОВАНИЕ
Скриншоты, демонстрирующие работу программы представлены ниже на рисунках 4.1., 4.2., 4.3. и 4.4.:

Рисунок 4.1. - Интерфейс и результат работы программы

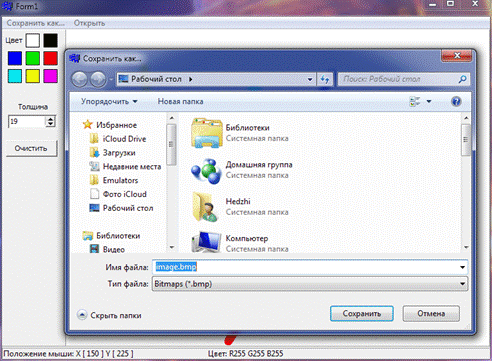
Рисунок 4.2. - Диалоговое окно сохранения файла

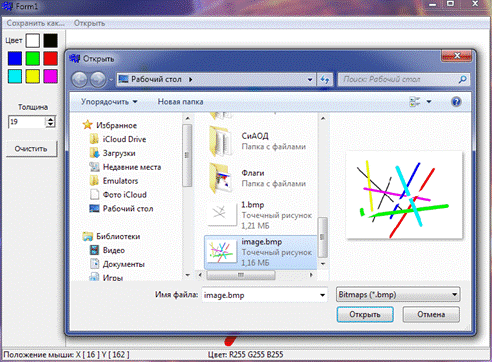
Рисунок 4.3. - Диалоговое окно открытия файла с предпросмотром

Рисунок 4.4. – очистка изображения
ЗАКЛЮЧЕНИЕ
Данная курсовая работа потребовала изучения большого количества литературного материала, в результате чего были изучены основные типы графических редакторов, их достоинства и недостатки. Познакомившись с наиболее популярными в настоящее время программами для просмотра графических изображений, была достигнута поставленная цель курсовой работы: создан графический редактор.
В ходе выполнения курсового проекта закреплены понятие объектно-ориентированного программирования, объектно-ориентированного анализа и объектно-ориентированного подхода, навыки по программированию в объектно-ориентированной среде.
Программа, описанная в курсовом проекте разработана в соответствии с постановкой задачи на курсовую работу по теме Разработка графического редактора по дисциплине объектно-ориентированное программирование.
Тестирование подтвердило, что программа корректно выполняет обработку данных и демонстрацию результатов.
Всё это свидетельствует о работоспособности программы и позволяет сделать вывод о ее пригодности для создания и редактирования графических изображений.
БИБЛИОГРАФИЧЕСКИЙ СПИСОК
1. Интернет-портал CyberForum.ru
2. Павловская, Т.А. С/С ++. Программирование на языке высокого уровня: учебник / Т.А.Павловская. – СПб.: Питер, 2010. – 461с.: ил.
3. Подбельский, В.В. Язык СИ++.: учебное пособие /В.В. Подбельский. –5-е изд.–М.: Финансы и статистика, 2006. – 260с.: ил.
4. Подбельский, В.В. Программирование на языке СИ: учеб. пособие / В.В.Подбельский, С.С.Фомин. – 2-е изд., доп. – М.: Финансы и статистика, 2002. - 600с.: ил.
5. Аляев, Ю.А. Алгоритмизация и языки программирования Pascal, C++, Visual Basic: учебно- справочное пособие / Ю.А.Аляев, О.А.Козлов. - М.: Финансы и статистика, 2004. - 320с.
6. Иванова Г.С. Основы программирования: Учебник для вузов. – 2-е изд., перераб, и доп. – М.: Изд-во МГТУ им. Н.Э. Баумана, 2002. – 416 с.
7. Культин, Н.Б. С.С ++ в задачах и примерах / Н.Б. Культин. - СПб.: БХВ_Петербург, 2003. -288с.: ил.














 (zip - application/zip)
(zip - application/zip)