МИНИСТЕРСТВО ОБРАЗОВАНИЯ И НАУКИ АСТРАХАНСКОЙ ОБЛАСТИ
Государственное автономное образовательное учреждение Астраханской области
высшего профессионального образования
«АСТРАХАНСКИЙ ГОСУДАРСТВЕННЫЙ АРХИТЕКТУРНО-СТРОИТЕЛЬНЫЙ УНИВЕРСИТЕТ»
(ГАОУ АО ВПО «АГАСУ»)
КОЛЛЕДЖ СТРОИТЕЛЬСТВА И ЭКОНОМИКИ АГАСУ
Сспециальность 09.02.04
«Информационные системы
(по отраслям) »
Пояснительная
записка
к курсовому проекту
ПМ02.01 «Информационные технологии и платформы разработки»
Тема: «Разработка Web-сайта Мегатек-Сервис»
Выполнил: студент группы ИС-41
Шаронов Д.Н.
Проверил: преподаватель
Рассказова С.В.
___________________________
Проект защищен с оценкой
_______(_________________)
«______»______________2016 г.
Астрахань, 2016
Оглавление
Введение…………………………………………………………………………………………3
Анализ предметной области……………………………………………………………………5
3 Техническое задание на разработку…………………………………………………………9
3.1.Общие сведения………………………………………………………………………….9
3.2.Назначение и цели создания Сайт………………………………………………………9
3.3.Требования к Сайту……………………………………………………………………...10
4. Проектирование Сайта………………………………………………………………………13
4.1.Описание процессов BPwin……………………………………………………………..14
4.2.Описание разделов Сайта……………………………………………………………….18
Вывод……………………………………………………………………………………………26
Список литературы……………………………………………………………………………..27
Введение
Информация, информация... Кто владеет информацией - у того в руках успех! Подумайте сами, в наше время вокруг сосредоточена разного рода информация, ее много, огромное количество и наша задача ее правильно воспринимать и понимать, стараться владеть наиболее точной информацией.
В настоящее время практически каждый человек имеет в наличии компьютер, ноутбук, сотовый телефон с выходом в Интернет. Вот в Интернет-то мы и заходим за удовлетворением потребности в информации. Там ее просто огромное количество! Как же с этим величием разобраться? Все очень просто.
Бесчисленное множество новых технологий, вызванных бурным ростом информатизации общества, делает нашу жизнь невозможной без быстрого доступа к информации. В наше время очень легко получить информацию, одним из способов быстрого доступа к ней является сайт.
Создание сайтов на сегодняшний день, становится одной из наиболее актуальных и востребованных услуг. Именно поэтому, большинство компаний уже оценили все преимущества такого предложения как создание сайтов и позаботились о разработке подходящего ресурса.
Пользователю приятно посещать те Web-страницы, которые имеют стильное оформление, не отягощены чрезмерно графикой и анимацией, быстро загружаются и правильно отображаются в окне Web-браузера. Но может возникнуть и другая проблема - сайт может оказаться не интересным пользователю и та информация, которую он несет, окажется не востребованной. Именно поэтому важно, чтобы сайт отвечал всем требованиям пользователя.
Целью работы является формирование теоретических знаний по проектированию web-сайта и практических навыков по его разработке.
Для выполнения курсового проекта были поставлены следующие задачи:
- проанализировать содержание нескольких сайтов для выявления актуальных потребностей пользователей Интернет;
- познакомится с основными теоретическими понятиями разработки web-сайта;
- научится проектировать и разрабатывать web-сайт.
Анализ предметной области
Компания "Мегатек" основана в 1996 году и занимает лидирующую позицию на рынке программного обеспечения для туристического бизнеса.
За время работы
нашими клиентами стали более 800 ведущих туроператоров и агентств,
работающих на российском туристическом рынке.
Разработки компании хорошо себя зарекомендовали и успешно работают во
многих городах России и СНГ, а также в Египте, Турции, ОАЭ, Болгарии, Греции, Чехии
и Испании.
Основные направления деятельности компании:
• разработка программного обеспечения;
• консалтинг в области информационных технологий в туризме;
• внедрение;
• гарантийное и послегарантийное обслуживание.
Продвижение на туристический рынок инновационных IT-технологий, обеспечивающих решение сложных задач современного бизнеса- основная цель компании. В своих разработках Компания "Мегатек" использует следующие языки программирования и технологии:
· Microsoft .NET (Windows Forms, WPF, WCF, ASP.NET, ASP.NET MVC, Remoting)
· Microsoft Visual Studio
· C#
· Сentura Team Developer
· XML и связанные с ним технологии (SOAP, web-службы, XSLT)
· Power Shell
В качестве систем управления базами данных в наших проектах используются:
· Microsoft SQL Server
Особое внимание Компания уделяет процессу разработки, который построен на основе методологии Scrum. Для управления процессом, контроля версий и баг-трекинга используется решение Microsoft Team Foundation Server.
Создание сайта будет способствовать расширению клиентуры и продвижению компании на рынке.
Чем объясняется актуальность веб ресурса:
- Оперативностью и масштабностью подачи информации широкому кругу пользователей,
- Обратной онлайн связью с клиентами из всех стран мира,
- Возможностью маркетинговых исследований спроса и предложения,
- Осуществлением связи с представителями в других регионах,
- Упрощением продаж,
- Привлечением клиентов,
Данный сайт поможет легко и быстро получить данные о тех или иных продуктах «Мегатек-Сервис». Сайт облегчит работу сотрудников и поможет быстрей справляться с поставленными задачами. Пользователи смогут не выходя из дома, и не тратя время работников, заказывать ПО, оставлять отзывы и предлагать новости. Так же на сайте может размещаться информация о новых продуктах, новости, обновления и т.д.
Сравнительная характеристика ПО реализующих решение задачи по выбранной тематике
SWOT-анализ — метод стратегического планирования, заключающийся в выявлениифактороввнутренней и внешнейсредыорганизации и разделенииихначетырекатегории: Strengtest (сильныестороны), Weaknesses (слабыестороны), Opportunities (возможности) и Threats (угрозы).
Сильные (S) и слабые (W) стороны являются факторами внутренней среды объектаанализа, (то естьтем, на что сам объект способен повлиять); возможности (O) и угрозы (T) являются факторами внешней среды (то есть тем, что может повлиять на объект извне и при этом не контролируется объектом).
Объектом SWOT-анализа может бытьнетолькоорганизация, но и другие социально-экономические объекты: отрасли экономики, города, государственно-общественные институты, научная сфера, политические партии, некоммерческие организации (НКО), отдельные специалисты, персоны и т. д.
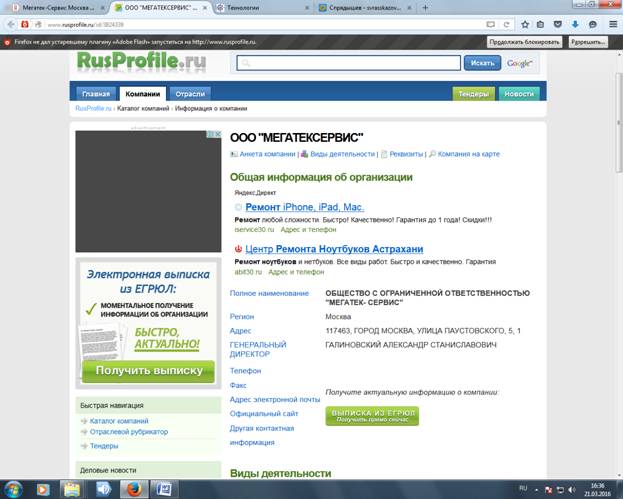
Таблица 1 SWOT-анализ сайта «Мегатек-Сервис» Москва
|
Сильныестороны |
Слабыестороны |
|
Web
приложениянетребуютустановкинакомпьютерзаказчикаобъемногопрограммногообеспечения Для работы web приложений требуется минимальная аппаратная платформа Web приложения обеспечивают высокую мобильность – вы можете ими пользоватьс явезде, где есть доступ в интернет |
Ограниченность свободного использования доступа в интернет в некоторых населенных пунктах Трудности реализации некоторых задач в web приложениях Необходимость хранения конфиденциальных данных на удаленных серверах |
|
Возможности |
Угрозы |
|
Улучшение качества работы Расширение количества продуктов Расширение разнообразия продуктов Повышение эффективности работы Приывлечение новых клиентов Расширение услуг Особые цены для постоянных клиентов, различные скидки. |
Жесткая конкуренция Неблагоприятная экономическая ситуация в стране Усиление позиций компаний-конкурентов Большая подверженность изменениям в законодательстве страны. |

Рис.1. Сайт
«Мегатек-Сервис» Москва
3 Техническое задание на разработку
1.Общие сведения
Полное и краткое наименования информационной системы
Полное наименование системы – «Корпоративный сайт компании Мегатек-Сервис»
Краткое наименование системы – «Сайт»
Основные сведения о предприятии Заказчика
«Мегатек-Сервис» является лидером на российском рынке разработки программного обеспечения для туристического бизнеса.
Приоритетные направления деятельности:
— Туризм
На сегодня компания имеет 3 офиса продаж: Москва, Киев, Санкт-Петербург и один офис разработки –Астрахань. В состав группы компаний входят ООО “Компания Мегатек”, ООО “Мегатек-Сервис”, ООО “Мастер-Агент”.
2.Назначение и цели создания Сайта
Назначение Сайта
Основным назначением Сайта является создание официального представительства компании Заказчика в сети Интернет.
Цель создания Сайта
Целью создания Сайта является обеспечение информационного присутствия компании в сети Интернет и предоставление информации о действующих проектах компании.
Целевая аудитория Сайта
Целевая аудитория Сайта представлена следующими группами пользователей:
—Туристические организации/агенства
— Заинтересованные лица
Основные задачи Сайта
Сайт должен обеспечивать реализацию следующих задач.
1) Имиджевая
Сайт является «лицом» компании «Мегатек-Сервис» в интернете и должен:
идентифицировать ее как хорошего поставщика различного ПО для туристического бизнеса.
Поддерживать образ:
o международной компании;
o мультикультурной компании;
o стабильной и компании;
o финансово-устойчивой компании;
o успешной компании;
o компании, обладающей хорошей репутацией;
o компании, имеющей опыт ведения бизнеса в России и Восточной Европе и способной работать в условиях высоких рисков.
2) Информационная
Сайт должен предоставлять пользователям доступ к информации:
о компании (ее миссии, истории, кадровому составу);
о направлениях деятельности компании;
о действующих проектах компании;
о новостях и событиях компании;
о партнерах компании.
3.Требования к Сайту
Требования к стилистическому оформлению Сайта
Стилистическое оформление Сайта должно соответствовать корпоративному стилю компании и использовать его цветовые схемы, графические элементы (логотип) и шрифты.
Требования к графическому дизайну Сайта
Дизайн Сайта должен быть консервативным - использовать неброские, неяркие, пастельные цвета и тона.
Дизайн Сайта должен быть лаконичным и в то же время выглядеть «дорого», стильно, современно.
Приветствуется использование небольших, но стильных графических элементов (пиктограмм, «визуалов») в оформлении контента Сайта.
Приветствуется использование в дизайне Сайта небольших флэш-элементов (допустима незначительная обработка логотипа).
Требования к шрифтовому оформлению Сайта
Основными шрифтовыми гарнитурами корпоративного стиля компании являются гарнитуры Arial и Futura.
Шрифты, используемые для оформления графических элементов Сайта, не должны противоречить корпоративному стилю компании.
Шрифты, используемые для оформления текстовых материалов Сайта, не должны противоречить корпоративному стилю компании. В случае отсутствия необходимых шрифтов на компьютере пользователя необходимо предусмотреть использование стандартных групп шрифтов браузеров (Arial/Helvetica, TimesNewRoman, Courier) таким образом, чтобы замена шрифтов из соответствующей группы не приводила к визуальному искажению текста.
Размер (кегль) шрифтов должен обеспечивать удобство восприятия текста при минимально допустимом размере экрана.
Требования к средствам просмотра Сайта
Сайт должен обеспечивать корректное отображение данных в следующих браузерах:
InternetExplorer (версия 5.5 ивыше);
Opera (версия 7.0 и выше);
MozillaFirefox (версия 1.0 и выше).
GoogleChrome (версия 1.0 и выше)
Требования к контенту и наполнению Сайта
Первичная разработка и верстка контента (информационного содержимого) Сайта должна производиться силами Исполнителя при непосредственном участии Заказчика. Заказчик предоставляет все необходимые Исполнителю текстовые и графические материалы, а также комментарии, касающиеся их содержания, объема, оформления и размещения.
Требования к системе управления контентом Сайта
Система управления контентом Сайта должна обеспечить администратору сайта возможность выполнения следующих действий:
— добавление и удаление текстов (статей);
— редактирование текстов (статей);
— добавление и удаление новостей и анонсов;
— редактирование новостей и анонсов;
— управление отображением новостей и анонсов;
— добавление и удаление описаний проектов;
— редактирование описаний проектов;
Изменение дизайна и структуры Сайта, а также доработка существующего и создание нового функционала должны происходить в рамках процедур поддержки сайта Исполнителем либо в соответствии с отдельными договорами на указанные виды работ.
Требования к компоновке страниц Сайта
Компоновка страниц Сайта должна обеспечивать автоматическое масштабирование страниц в зависимости от ширины рабочего поля браузера пользователя. Минимальный размер (ширина) рабочего поля браузера, при котором необходимо обеспечить полноценное отображение страниц (без полосы горизонтальной прокрутки), составляет 1024 пиксела.
4. Проектирование Сайта
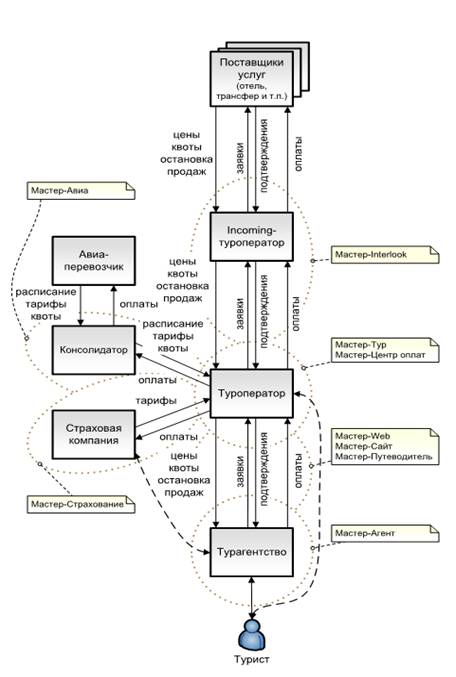
Схема потоков данных

Рис.2. Схема потоков данных
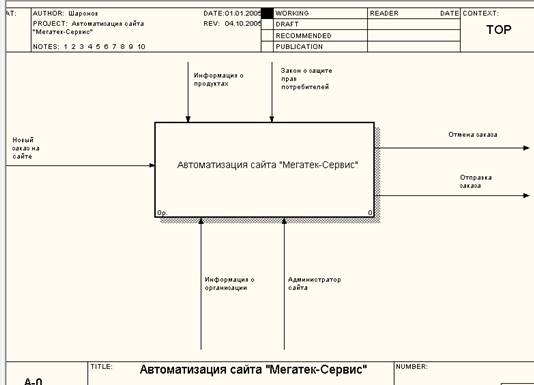
Описание процессов BPwin

Рис.3. Контекстная диаграмма
.
+
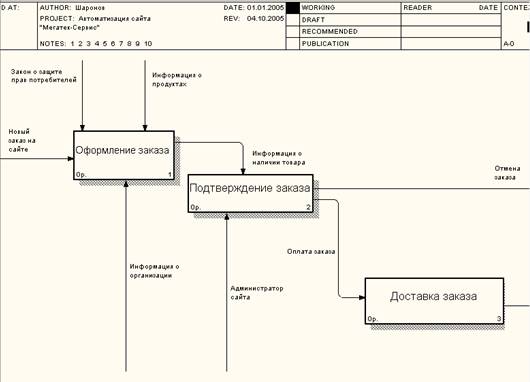
Рис.4.Диаграмма декомпозиции. Основные процессы

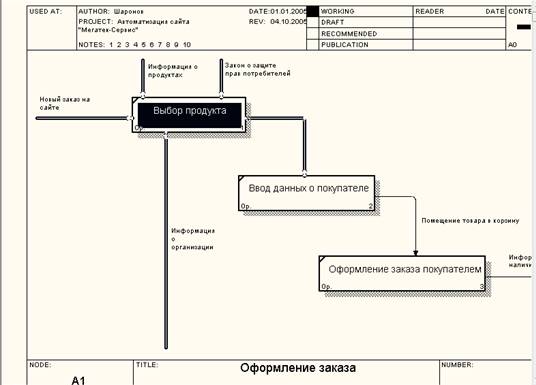
Рис.5.Диаграмма процесса оформления заказа
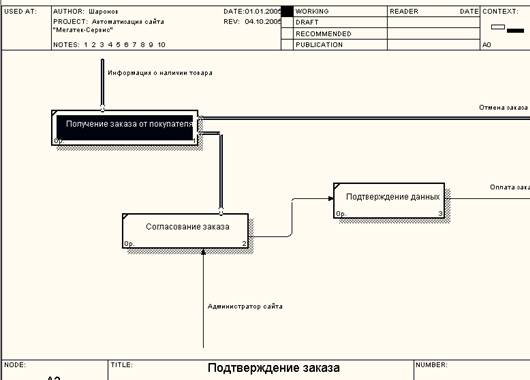
 Рис.6.Диаграмма процесса
подтверждение заказа
Рис.6.Диаграмма процесса
подтверждение заказа

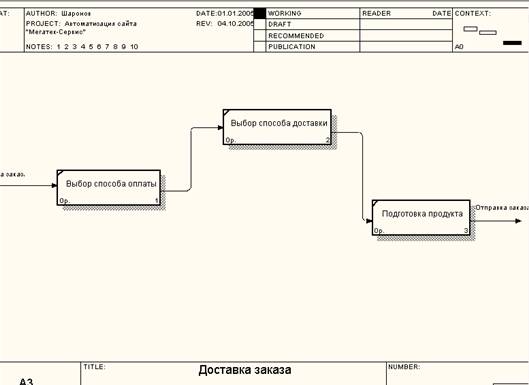
Рис.5.Диаграмма процесса «Доставка заказа»
Разработка дизайна Web-страниц сайта
При разработке дизайна Web-страницы фиксированного размера, вероятно, придется выбирать для нее размер экрана. Здравый смысл подсказывает, что страница должна быть доступна (и правильно отображаться) для максимально возможного числа пользователей. Идея проста: необходимо определить наиболее часто используемое разрешение дисплея и разработать страницу таким образом, чтобы страница гарантированно заполняла все рабочее пространство.
Большинство дизайнеров рекомендуют разрабатывать страницы в формате 640x480, чтобы при просмотре пользователям не пришлось применять горизонтальную прокрутку. Горизонтальная прокрутка всегда затрудняет восприятие, поэтому дизайнеры традиционно ее отвергают.
Все большее число разработчиков считает стандартным разрешение 800x600. И совсем единицы разрабатывают страницы для еще более высоких разрешений. Конечно, ваше решение будет, в первую очередь, зависеть от аудитории. Например, если сайт ресурсов для дизайнеров графики, то считаем, что они имеют дисплеи, по крайней мере, с разрешением 800x600 или выше, в соответствиии с чем и разрабатывается страница. Если сайт предназначен специально для WebTV или какого-то другого устройства отображения, следует ориентироваться на это конкретное устройство.
Достойный уважения Web-дизайн включает разработку страниц, доступных для пользователей с ограниченными возможностями, в частности по зрению и слуху. Консорциум World Wide Web объявил об инициативе Web Accessibility Initiative (WAI), которая ставит целью сделать Web более доступным для всех пользователей. Однако успех данной инициативы зависит от участия в ней рядовых разработчиков, которые могут (или не могут) создать Web-сайты в соответствии с поставленными задачами.
Пользователи с ограниченными возможностями зрения могут использовать специальные устройства для увеличения изображения,находящегося на экране. В этом случае к дизайну не предъявляется никаких специальных требований.
Многие люди с проблемами зрения используют текстовые браузеры (такие как Lynx) вместе с программным обеспечением, которое громко читает содержимое страницы. В любом случае основное внимание уделяется структуре документа и его тексту. Графическое содержимое может быть просто утеряно.
Частными критериями при выборе операционной системы являются:
Цена;
Надежность;
Визуальный интерфейс.

Ниже представлена структура сайта в виде списка. Для каждого раздела Сайта даны краткое и полное названия. Краткое название может использоваться в тех случаях, когда существует ограничение на количество отображаемых символов (например, в графических навигационных элементах).
Описание разделов Сайта
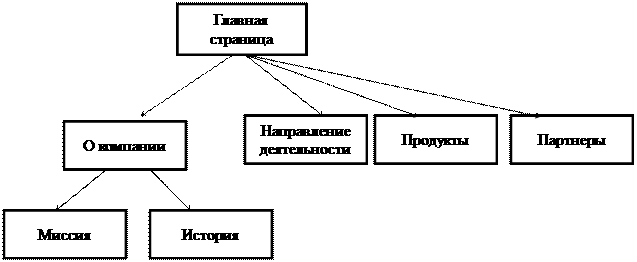
Главная страница
Главная страница является основной точкой входа на Сайт.
Назначение главной страницы
идентифицировать сайт, как представительство компании «Мегатек-Сервис» в интернет;
предоставлять выбор между русской и английской версиями Сайта;
информировать посетителей, впервые пришедших на Сайт, о профиле деятельности компании;
обеспечивать доступ ко всем основным разделам Сайта (разделам 1-го уровня);
информировать посетителей о новостях компании.
Главная страница должна содержать следующие основные элементы.
Идентификационные данные
К идентификационным относятся данные, позволяющие отождествить сайт с компанией «Мегатек-Сервис»:
логотип;
название компании;
Навигация по разделам 1-го уровня
На странице должны присутствовать ссылки на следующие разделы 1-го уровня:
«О компании»;
«Направление деятельности»
«Продукты»
«Клиенты»
Навигация по служебным разделам
На странице должны присутствовать ссылки:
контактный e-mail (при щелчке загружается почтовая программа);
Ссылки на данные разделы должны быть визуально отделены от основной навигации. Возможна их реализация в виде пиктограмм и/или названий.
Вступительный текст
На главной странице размещается краткий вступительный текст, информирующий о компании и основных направлениях ее деятельности. По ссылке «подробнее…» осуществляется переход на страницу «О компании», где размещается полный текст с описанием компании и направлений ее деятельности.
Блок анонсов новостей
На главной странице предполагается публиковать анонсы последних новостей компании.
Максимальное количество анонсов – 3.
Новость имеет следующую структуру:
дата (обязательный атрибут);
заголовок (обязательный атрибут);
краткая аннотация;
полный текст.
Дата присваивается новости автоматически (на уровне системы). Администратор сайта имеет возможность редактировать (изменять) дату новости.
Заголовок новости (анонс) является ссылкой. При нажатии на ссылку осуществляется переход к странице с полным текстом новости.
Администратор сайта имеет возможность добавлять/удалять новости, временно скрывать новости (при этом новость не отображается, но хранится на сервере).
Внутренние страницы
Все внутренние страницы сайта должны содержать следующие элементы.
Навигация по разделам 2-го уровня
На страницах разделов, имеющих внутренние подразделы, должны присутствовать ссылки на разделы 2-го уровня, соответствующие текущему разделу 1-го уровня. Ссылка на текущий (выбранный) раздел должна быть визуально выделена относительно других.
Необходимо предусмотреть возможность последующего расширения перечня разделов 2-го уровня.
Необходимо предусмотреть ситуацию, когда разделы 2-го уровня отсутствуют.
Заголовок раздела
Предполагается наличие панели с названием текущего (выбранного) раздела сайта в виде текста и/или графического изображения в верхней части страницы.
Раздел «О компании»
Назначение раздела
способствовать формированию имиджа успешной компании («история успеха»);
способствовать формированию имиджа открытой компании;
ознакомить посетителей сайта с декларируемой миссией, основными вехами пути и персоналиями руководителей/сотрудников компании;
предоставить дополнительную информацию о компании в виде пресс-релизов;
предложить вниманию посетителей имеющиеся вакансии.
Навигация по разделам 2-го уровня
На странице должны присутствовать ссылки на следующие разделы 2-го уровня:
«Миссия»;
«История»;
Контентный блок
Страница раздела должна содержать:
общую информацию о компании (год создания, профиль деятельности, сертификаты, лицензии)
информацию о социальных проектах (перечень)
Информация на странице раздела должна быть представлена в виде единой статьи.
Раздел «Миссия»
Назначение раздела
Декларировать общественную миссию и принципы деятельности компании.
Контентный блок
Информация в разделе должна быть представлена в виде единой статьи.
Раздел «История»
Назначение раздела
Описать «историю успеха компании», основные вехи пути.
Контентный блок
Информация в разделе должна быть представлена в виде единой статьи.
Раздел «Направление деятельности»
Назначение раздела
Познакомить пользователей с деятельностью компании.
Контентный блок
Страница раздела должна содержать вступительный текст.
Раздел «Продукты»
Назначение раздела
Дать четкое представление о продуктах компании «Мегатек-Сервис»
Контентный блок
Перечень продуктов компании «Мегатек-Сервис»:
Раздел «Клиенты»
Назначение раздела
Способствовать формированию имиджа надежного, проверенного поставщика. В данном разделе перечислены туристические компании, которые пользуются продукцией «Мегатек-Сервис» либо сотрудничают с ней.
Контентный блок
В разделе размещается карта мира с обозначением соответствующих стран/регионов.
Карта выполняется с использованием технологии флэш или javascript.
На карте регионы должны быть выделены разным цветом. Обозначаются города с названиями.
При подведении «мыши» к названию города появляется перечень направлений деятельности в данном регионе/городе, информация о наличии офиса и ссылки на сайты региональных представительств, если таковые имеются.
Управление информацией в данном разделе на уровне администратора сайта не предусмотрено. В случае необходимости добавить/изменить информацию и/или отредактировать карту эти изменения производятся силами Исполнителя по отдельному договору.
Обоснование выбора языка программирования
Наиболее распространенным языком разработки сайта является Язык разметки гипертекстовых страниц (HTML - Hypertext Markup Language) представляет собой язык, разработанный специально для создания Web-документов. Он определяет синтаксис и размещение специальных инструкций (тегов), которые не выводятся на экран, но указывают браузеру, как отображать содержимое документа. Он также используется для создания ссылок на другие документы, локальные или сетевые, например, находящиеся в сети Интернет.
Стандарт HTML и другие стандарты для Web разработаны под руководством консорциума W3C (World Wide Web Consortium). Стандарты, спецификации и проекты новых предложений можно найти на сайте #"justify">На практике на стандарт HTML большое влияние оказывает наличие тегов, предложенных и поддерживаемых наиболее известными браузерами, такими как Microsoft Internet Explorer и Netscape Navigator. Эти теги в данный момент могут, как входить, так и не входить в состав действующей спецификации HTML.
Рутинная работа по ручному созданию сайта с недавнего времени заменена CMS-сайтами. Наиболее распространенными является Joomla и WordPress.- система управления содержимым (CMS), написанная на языках PHP и javascript, использующая в качестве хранилища базы данных СУБД MySQL или другие индустриально-стандартные реляционные СУБД. Является свободным программным обеспечением, распространяемым под лицензией GNU GPL.- система управления содержимым сайта с открытым исходным кодом, распространяемая под GNU GPL. Написана на PHP, в качестве базы данных использует MySQL. Сфера применения - от блогов до достаточно сложных новостных ресурсов и интернет-магазинов. Встроенная система "тем" и "плагинов" вместе с удачной архитектурой позволяет конструировать практически любые проекты. WordPress выпущен под лицензией GPL версии 2.

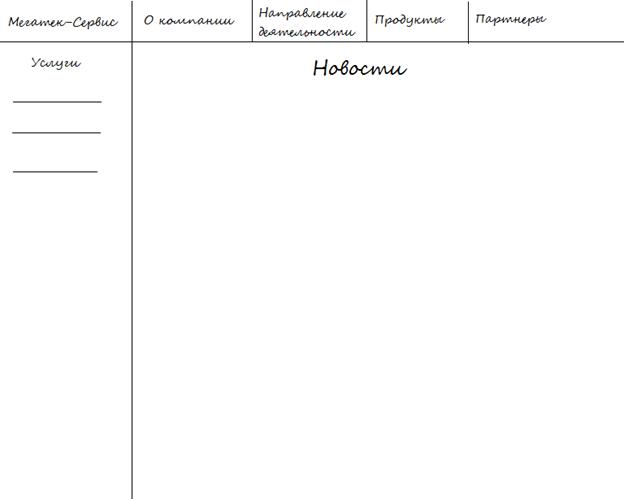
Рис.6. Макет сайта
Вывод
В данной курсовой работе рассмотрены актуальные вопросы разработки и создания современного Web-сайта.
При этом мною были решены следующие частные задачи:
—ознакомление с современными Интернет-технологиями и использование их в своей разработке;
—изучение основных программы применяемых для разработки и создания Web-сайта;
—ознакомление с методами и способами представления на Web-страницах различных видов информации (текстов и изображений);
—ознакомление с основными правилами и рекомендациями по разработке и созданию Web-сайтов и неукоснительное следование им в своей практике;
—определение структуры Web-страниц;
—предоставление пошаговой стратегии разработки web-сайта;
—предоставление инструкции для пользователей web-сайта.
Список литературы
1 Алехина Г. В. Информатика. Базовый курс : учебное пособие / Под ред. Г. В. Алехиной. - 2-е изд., доп. и перераб. - М.: Маркет ДС Корпорейшн, 2010.- 731 с.
2 Васильков А. В. Информационные системы и их безопасность / А. В. Ва-сильков, А. А. Васильков, И. А. Васильков - М.: Форум, 2010. - 525 с.
3 Гуда А.Н., Колесников В.И. Информатика и программирование: компьютерный практикум - М.: Дашков и К, 2010. - 240 с.
4 Информатика. Базовый курс / Под ред. С. В. Симоновича. - 2-е изд. - СПб.: Питер, 201 1. - 639 с.
5 Информационные технологии / Под ред. Трофимова В.В. - М.: Высшее образование, 2011,- 632 с.
6 Каймин В. А. Информатика / В. А. Каймин. - 6-е изд. - М.: Инфра-М, 2010. - 284 с.
7 Макарова Н. В. Информатика и информационно-коммуникационные технологии. - СПб.: Питер, 2010. - 224 с.
8 Романова Ю.Д. Информатика и информационные технологии : учебное пособие / Под ред. Ю. Д. Романовой. - 5-е изд., испр. и доп. - М.: Эксмо, 2011.- 704 с.
9 Титоренко Г. А. Информационные системы и технологии управления : учеб-ник / Под ред. Г. А. Титоренко. - М.: ЮНИТИ, 2010.- 591 с.














 (zip - application/zip)
(zip - application/zip)